This post is one of four tutorials that help you put into practice concepts from Microservices March 2023: Start Delivering Microservices:
- How to Deploy and Configure Microservices
- How to Securely Manage Secrets in Containers
- How to Use GitHub Actions to Automate Microservices Canary Releases (this post)
- How to Use OpenTelemetry Tracing to Understand Your Microservices
Automating deployments is critical to the success of most projects. However, it’s not enough to just deploy your code. You also need to ensure downtime is limited (or eliminated), and you need the ability to roll back quickly in the event of a failure. Combining canary deployment and blue‑green deployment is a common approach to ensuring new code is viable. This strategy includes two steps:
- Step 1: Canary deployment to test in isolation – Deploy your code to an isolated node, server, or container outside your environment and test to ensure the code works as intended.
- Step 2: Blue‑green deployment to test in production – Assuming the code works in the canary deployment, port the code to newly created servers (or nodes or containers) in your production environment alongside the servers for the current version. Then redirect a portion of production traffic to the new version to test whether it continues to work well under higher load. Most often, you start by directing a small percentage (10%, say) to the new version and incrementally increase it until the new version receives all traffic. The size of the increments depends on how confident you are that the new version can handle traffic; you can even switch over completely to the new version in a single step.
If you’re unfamiliar with the different use cases for distributing traffic between different versions of an app or website (traffic splitting), read How to Improve Resilience in Kubernetes with Advanced Traffic Management on our blog to gain a conceptual understanding of blue‑green deployments, canary releases, A/B testing, rate limiting, circuit breaking, and more. While the blog is specific to Kubernetes, the concepts are broadly applicable to microservices apps.
Tutorial Overview
In this tutorial, we show how to automate the first step of a canary blue‑green deployment using GitHub Actions. In the four challenges of the tutorial you use Microsoft Azure Container Apps to deploy a new version of your application, then use Azure Traffic Manager to shift traffic from the old environment to the new environment:
- Create and deploy an NGINX container app
- Set up permissions for automating for Azure Container App deployments
- Create a canary blue‑green deployment with a GitHub Action
- Test the GitHub Actions workflow
Note: While this tutorial uses Azure Container Apps, the concepts and techniques can be applied to any cloud‑based host.
Prerequisites and Setup
Prerequisites
If you want to do this tutorial in your own environment, you need:
- An Azure account. We recommend that you use an account that is not linked to your organization, because you might have problems with permissions when using an organizational account.
- The Azure CLI.
- The GitHub CLI, if you want to use it instead of (or in addition to) the browser‑based GitHub GUI.
Set Up
Create and configure the necessary base resources. Fork and clone the repository for the tutorial, log in to the Azure CLI, and install the extension for Azure Container Apps.
- In your home directory, create the microservices-march directory. (You can also use a different directory name and adapt the instructions accordingly.) Note: Throughout the tutorial the prompt on the Linux command line is omitted, to make it easier to copy and paste the commands into your terminal.
- Fork and clone the Microservices March platform repository to your personal GitHub account, using either the GitHub CLI or GUI.
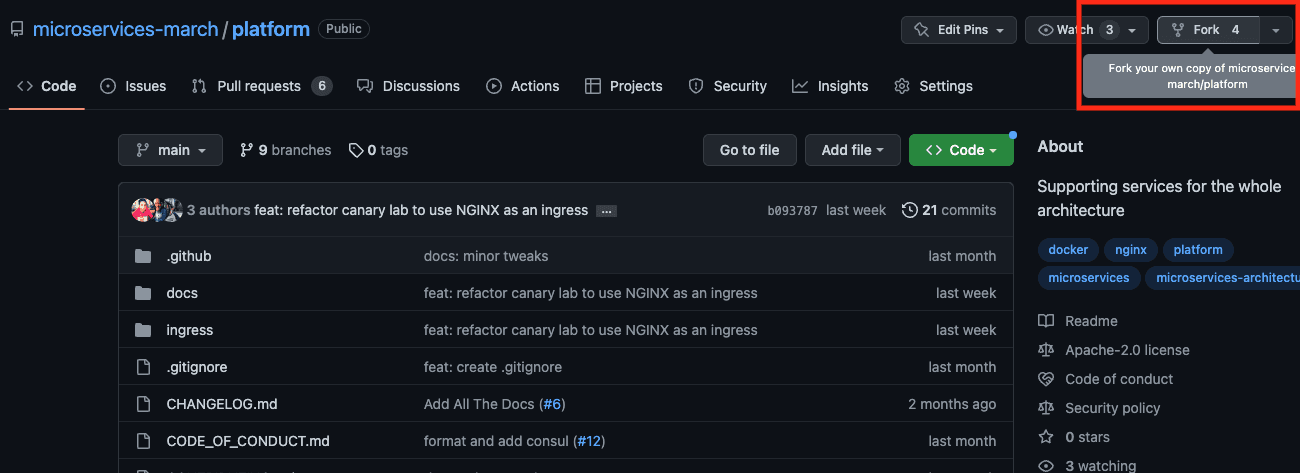
- If using the GitHub GUI:
- Click Fork on the upper right corner of the window and select your personal GitHub account on the Owner menu.

- Clone the repository locally, substituting your account name for
<your_GitHub_account>:
- Click Fork on the upper right corner of the window and select your personal GitHub account on the Owner menu.
- If using the GitHub CLI, run:
- If using the GitHub GUI:
- Login to the Azure CLI. Follow the prompts to log in using a browser:
- Install the
containerappextension:
Challenge 1: Create and Deploy an NGINX Container App
In this initial challenge, you create an NGINX Azure Container App as the initial version of the application used as the baseline for the canary blue‑green deployment. Azure Container Apps is a Microsoft Azure service you use to easily execute application code packaged in a container in a production‑ready container environment.
- Create an Azure resource group for the container app:
- Deploy the container to Azure Container Apps (this step may take a while):
- In the output in Step 2, find the name and the URL of the container app you’ve created in the Azure Container Registry (ACR). They’re highlighted in orange in the sample output. You will substitute the values from your output (which will be different from the sample output in Step 2) for the indicated variables in commands throughout the tutorial:
- Name of container app – In the
image.registrykey, the character string before.azurecr.io. In the sample output in Step 2, it iscac085021b77acr. Substitute this character string for<ACR_name>in subsequent commands. - URL of the container app – The URL on the line that begins
Containerappcreated. In the sample output in Step 2, it ishttps://my-container-app.delightfulmoss-eb6d59d5.westus.azurecontainerapps.io/. Substitute this URL for<ACR_URL>in subsequent commands.
- Name of container app – In the
- Enable revisions for the container app as required by for a blue‑green deployment:
- (Optional) Test that the deployment is working by querying the /health endpoint in the container:
Challenge 2: Set Up Permissions for Automating Azure Container App Deployments
In this challenge, you obtain the JSON token that enables you to automate Azure container app deployments.
You start by obtaining the ID for the Azure Container Registry (ACR), and then the principal ID for your Azure managed identity. You then assign the built‑in Azure role for ACR to the managed identity, and configure the container app to use the managed identity. Finally you obtain the JSON credentials for the managed identity, which will be used by GitHub Actions to authenticate to Azure.
While this set of steps may seem tedious, you only need to perform them once when creating a new application and you can fully script the process. The tutorial has you perform the steps manually to become familiar with them.
Note: This process for creating credentials for deployment is specific to Azure.
- Look up the principal ID of your managed identity. It appears in the
PrincipalIDcolumn of the output (which is divided across two lines for legibility). You’ll substitute this value for<managed_identity_principal_ID>in Step 3: - Look up the container app’s resource ID in ACR, replacing
<ACR_name>with the name you recorded in Step 3 of Challenge 1. You’ll substitute this value for<ACR_resource_ID>in the next step: - Assign the built‑in Azure role for ACR to the container app’s managed identity, replacing
<managed_identity_principal_ID>with the managed identity obtained in Step 1, and<ACR_resource_ID>with the resource ID obtained in Step 2: - Configure the container app to use the managed identity when pulling images from ACR, replacing
<ACR_name>with the container app name you recorded in Step 3 in Challenge 1 (and also used in Step 2 above): - Look up your Azure subscription ID.
- Create a JSON token which contains the credentials to be used by the GitHub Action, replacing
<subscription_ID>with your Azure subscription ID. Save the output to paste in as the value of the secret namedAZURE_CREDENTIALSin Add Secrets to Your GitHub Repository. You can safely ignore the warning about--sdk-authbeing deprecated; it’s a known issue:
Challenge 3: Create a Canary Blue-Green Deployment GitHub Action
In this challenge, you add secrets to your GitHub repo (used to manage sensitive data in your GitHub Action workflows), create an Action workflow file, and execute the Action workflow.
For a detailed introduction to secrets management, see the second tutorial for Microservices March 23, How to Securely Manage Secrets in Containers on our blog.
Add Secrets to Your GitHub Repository
To deploy a new version of the application, you need to create a series of secrets in the GitHub repository you forked in Set Up. The secrets are the JSON credentials for the managed identity created in Challenge 2, and some sensitive deployment‑specific parameters necessary to deploy new versions of the NGINX image to Azure. In the next section you’ll use these secrets in a GitHub Action to automate the canary blue‑green deployment.
- If using the GitHub GUI:
- Navigate to your forked GitHub repository.
- Select Settings > Secrets and variables > Actions.
- Click New repository secret.
- Type the following values in the indicated fields:
- Name –
AZURE_CREDENTIALS - Secret – The JSON credentials from Step 6 of Challenge 2
- Name –
- Click Add secret.
- Repeat Steps 3–5 three times to create the secrets listed in the table. Type the values from the Secret Name and Secret Value columns into the GUI’s Name and Secret fields respectively. For the third secret, replace
<ACR_name>with the name assigned to the container app which you recorded in Step 3 of Challenge 1. Secret Name Secret ValueCONTAINER_APP_NAMEmy-container-appRESOURCE_GROUPmy-container-app-rgACR_NAME<ACR_name> - Proceed to Create a GitHub Action Workflow File.
- If using the GitHub CLI:
- At the root of your repo, create a temporary file.
- Using your preferred text editor, open creds.json and copy in the JSON credentials you created in Step 6 of Challenge 2.
- Create the secret:
- Delete creds.json:
- Repeat this command to create three more secrets: For each repetition, replace
<secret_name>with one of the values in the Secret Name column in the table. At the prompt, paste the associated value from the Secret Value column. For the third secret, replace<ACR_name>with the name assigned to the container app which you recorded in Step 3 of Challenge 1. Secret Name Secret ValueCONTAINER_APP_NAMEmy-container-appRESOURCE_GROUPmy-container-app-rgACR_NAME<ACR_name>
Create a GitHub Action Workflow File
With the managed identity and secrets in place, you can create a workflow file for a GitHub Action that automates the canary blue‑green deployment.
Note: Workflow files are defined in YAML format, where whitespace is significant. Be sure to preserve the indentation shown in the steps below.
- Create a file for the Action workflow.
- If using the GitHub GUI:
- Navigate to your GitHub repository.
- Select Actions > New workflow > Skip this and set up a workflow yourself.
- If using the GitHub CLI, create the .github/workflows directory and create a new file called main.yml:
- If using the GitHub GUI:
- Using your preferred text editor, add the text of the workflow to main.yml. The easiest method is to copy in the text that appears in Full Workflow File. Alternatively, you can build the file manually by adding the set of snippets annotated in this step. Note: Workflow files are defined in YAML format, where whitespace is significant. If you copy in the snippets, be sure to preserve the indentation (and to be extra sure, compare your file to Full Workflow File.
- Define the workflow’s name:
- Configure the workflow to run when a push or pull request is made to the main branch:
- In the
jobssection, define thebuild-deployjob, which checks out the code, logs into Azure, and deploys the application to Azure Container App: - Define the
test-deploymentjob, which obtains the staging URL of the newly deployed revision and uses a GitHub Action to ping the API endpoint /health to ensure the new revision is responding. If the health check succeeds, the Azure Traffic Manager on the container app is updated to point all traffic at the newly deployed container. Note: Be sure to indent thetest-deploymentkey at the same level as thebuild-deploykey you defined in the previous bullet:
Full Workflow File
This is the complete text for the Action workflow file.
Execute the Action Workflow
- If using the GitHub GUI:
- Click Start commit, add a commit message if you wish, and in the dialog box select Commit new file. The new workflow file is merged into the main branch and begins executing.
- Click Actions to monitor the progress of the workflow.
- If using the GitHub CLI:
- Add main.yml to the Git staging area:
- Commit the file:
- Push your changes to GitHub:
- Monitor the progress of the workflow:
Challenge 4: Test the GitHub Actions Workflow
In this challenge, you test the workflow. You first simulate a successful update to your Ingress load balancer and confirm the application has been updated. You then simulate an unsuccessful update (which leads to an internal server error) and confirm that the published application remains unchanged.
Make a Successful Update
Create a successful update and watch the workflow succeed.
- If using the GitHub GUI:
- Select Code > ingress > default.conf.template.
- Open default.conf.template for editing by selecting the pencil icon with the tooltip Edit this file.
- In the
location/healthblock near the end of the file, change thereturndirective as indicated: - In the dialog box, select Create a new branch for this commit and start a pull request and then Propose changes.
- Click Create pull request to access the pull request template.
- Click Create pull request again to create the pull request.
- Click Actions to monitor the progress of the workflow.
- When the workflow completes, navigate to your container app at the <ACR_URL>/health endpoint, where the <ACR_URL> is the URL you noted in Step 3 of Challenge 1. Notice the
SuccessfulUpdate!message. - You can confirm the message by starting a terminal session and sending a health‑check request to the app, again replacing
<ACR_URL>with the value you recorded in Step 3 of Challenge 1: - Proceed to Make an Unsuccessful Update.
- If using the GitHub CLI:
- Create a new branch called patch-1:
- In your preferred text editor open ingress/default.conf.template and in the
location/healthblock near the end of the file, change thereturndirective as indicated: - Add default.conf.template to the Git staging area:
- Commit the file:
- Push your changes to GitHub:
- Create a pull request (PR):
- Monitor the progress of the workflow:
- When the workflow completes, send a health‑check request to the app, replacing
<ACR_URL>with the value you recorded in Step 3 of Challenge 1:
Make an Unsuccessful Update
Now create an unsuccessful update and watch the workflow fail. This basically involves repeating the steps in Make a Successful Update but with a different value for the return directive.
- If using the GitHub GUI:
- Select Code > ingress > default.conf.template.
- In the upper left, select main and then the name of the branch which ends with patch-1, which you created in the previous section.
- Open default.conf.template for editing by selecting the pencil icon with the tooltip Edit this file.
- Change the
returndirective as indicated: - Select Commit directly to the -patch-1 branch and then Commit changes.
- Select Actions to monitor the progress of the workflow. Notice the workflow executes again when files in the PR are updated.
- When the workflow completes, navigate to your container app at the <ACR_URL>/health endpoint, where the <ACR_URL> is the URL you recorded in Step 3 of Challenge 1. Notice the message is
SuccessfulUpdate!(the same as after the previous, successful update). Though that may seem paradoxical, it in fact confirms that this update failed – the update attempt resulted in status500(meaningInternalServerError) and did not get applied. - You can confirm the message by starting a terminal session and sending a health‑check request to the app, again replacing
<ACR_URL>with the value you recorded in Step 3 of Challenge 1:
- If using the GitHub CLI:
- Check out the patch-1 branch you created in the previous section:
- In your preferred text editor open ingress/default.conf.template and again change the
returndirective as indicated: - Add default.conf.template to the Git staging area:
- Commit the file:
- Push your changes to GitHub:
- Monitor the progress of the workflow:
- When the workflow completes, send a health‑check request to the app, replacing
<ACR_URL>with the value you recorded in Step 3 of Challenge 1: It may seem paradoxical that the message isSuccessfulUpdate!(the same as after the previous, successful update). Though that may seem paradoxical, in fact it confirms that this update failed – the update attempt resulted in status500(meaningInternalServerError) and did not get applied.
Resource Cleanup
You probably want to remove the Azure resources you deployed in the tutorial to avoid any potential charges down the line:
You can also delete the fork you created if you wish.
- If using the GitHub GUI:
- Click Settings.
- Scroll down to the bottom of the page.
- Click Delete this repository.
- Type <your_GitHub_account>/platform and select I understand the consequences, delete this repository.
- If using the GitHub CLI:
Next Steps
Congratulations! You’ve learned how to use GitHub Actions to perform a canary blue‑green deployment of a microservices app. Check out these articles in the GitHub docs to continue exploring and growing your knowledge of DevOps:
- About workflows
- About continuous integration using GitHub Actions
- About continuous deployment using GitHub Actions
- About monitoring and troubleshooting
If you’re ready to try out the second step of a canary deployment (testing in production) then check out the tutorial from Microservices March 2022, Improve Uptime and Resilience with a Canary Deployment on our blog. It uses NGINX Service Mesh to gradually transition to a new app version. Even if your deployments aren’t yet complex enough to need a service mesh, or you’re not using Kubernetes, the principles still apply to simpler deployments only using an Ingress controller or load balancer.
To continue your microservices education, check out Microservices March 2023. In Unit 3, Accelerate Microservices Deployments with Automation, you’ll learn more about automating deployments.

About the Author
Related Blog Posts

Secure Your API Gateway with NGINX App Protect WAF
As monoliths move to microservices, applications are developed faster than ever. Speed is necessary to stay competitive and APIs sit at the front of these rapid modernization efforts. But the popularity of APIs for application modernization has significant implications for app security.
How Do I Choose? API Gateway vs. Ingress Controller vs. Service Mesh
When you need an API gateway in Kubernetes, how do you choose among API gateway vs. Ingress controller vs. service mesh? We guide you through the decision, with sample scenarios for north-south and east-west API traffic, plus use cases where an API gateway is the right tool.
Deploying NGINX as an API Gateway, Part 2: Protecting Backend Services
In the second post in our API gateway series, Liam shows you how to batten down the hatches on your API services. You can use rate limiting, access restrictions, request size limits, and request body validation to frustrate illegitimate or overly burdensome requests.
New Joomla Exploit CVE-2015-8562
Read about the new zero day exploit in Joomla and see the NGINX configuration for how to apply a fix in NGINX or NGINX Plus.
Why Do I See “Welcome to nginx!” on My Favorite Website?
The ‘Welcome to NGINX!’ page is presented when NGINX web server software is installed on a computer but has not finished configuring