This blog is the start of a new blog series on real example problems faced by enterprises and describes how Volterra’s App Delivery Network (ADN) addresses the problems outlined. This specific blog details a key challenge of web application performance that online enterprises around the world face every day. This challenge is exacerbated even more with most consumers working from home. I describe how Volterra can help enterprises “Un-Distance” their web-app to achieve a 77% improvement in application performance without requiring any rewrite of their application.
What is Web App Performance?
Web app performance is typically measured by how long it takes for the content of the page to be visible, as perceived by the end-user. Web developers use several metrics to measure their web-app performance such as First Contentful Paint, Largest Contentful Paint, or Document Complete. In this blog, I have used the “Document Complete” metric as a measure for the performance of my web-app. Web developers measure these metrics using tools such as Web Page Test, Google Lighthouse, or Rigor.
Why is Web App Performance important?
A slight degradation in web app performance has a huge impact on the user experience and consequently sales through the online portal. E-commerce giant Amazon reported that a 1-second degradation in application performance results in a $1.6B loss in revenue. A similar economic impact is observed by online enterprises in multiple verticals as reported by Akamai in this slightly older report. Google and Microsoft report similar economic impact numbers.

This data points clearly confirm that Web Application Performance is top of mind for online enterprises.
What is the challenge?
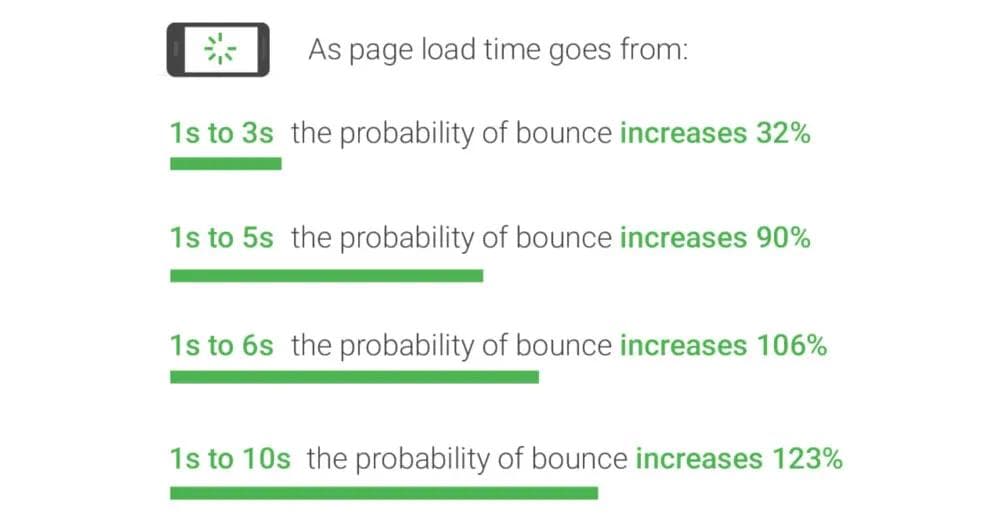
Let’s take a specific example of an online enterprise in the ecommerce vertical. Many ecommerce enterprises have their web application in one or few data centers and these data centers don’t exist in all the countries where the ecommerce enterprises’ users live. When the user is in a different country/region as the data center, high network latency from the user to the data center results in slow page load times of almost 6–12 seconds. As mentioned above, when the page load times exceed 5 seconds, the probability of bounce increases to 90%.
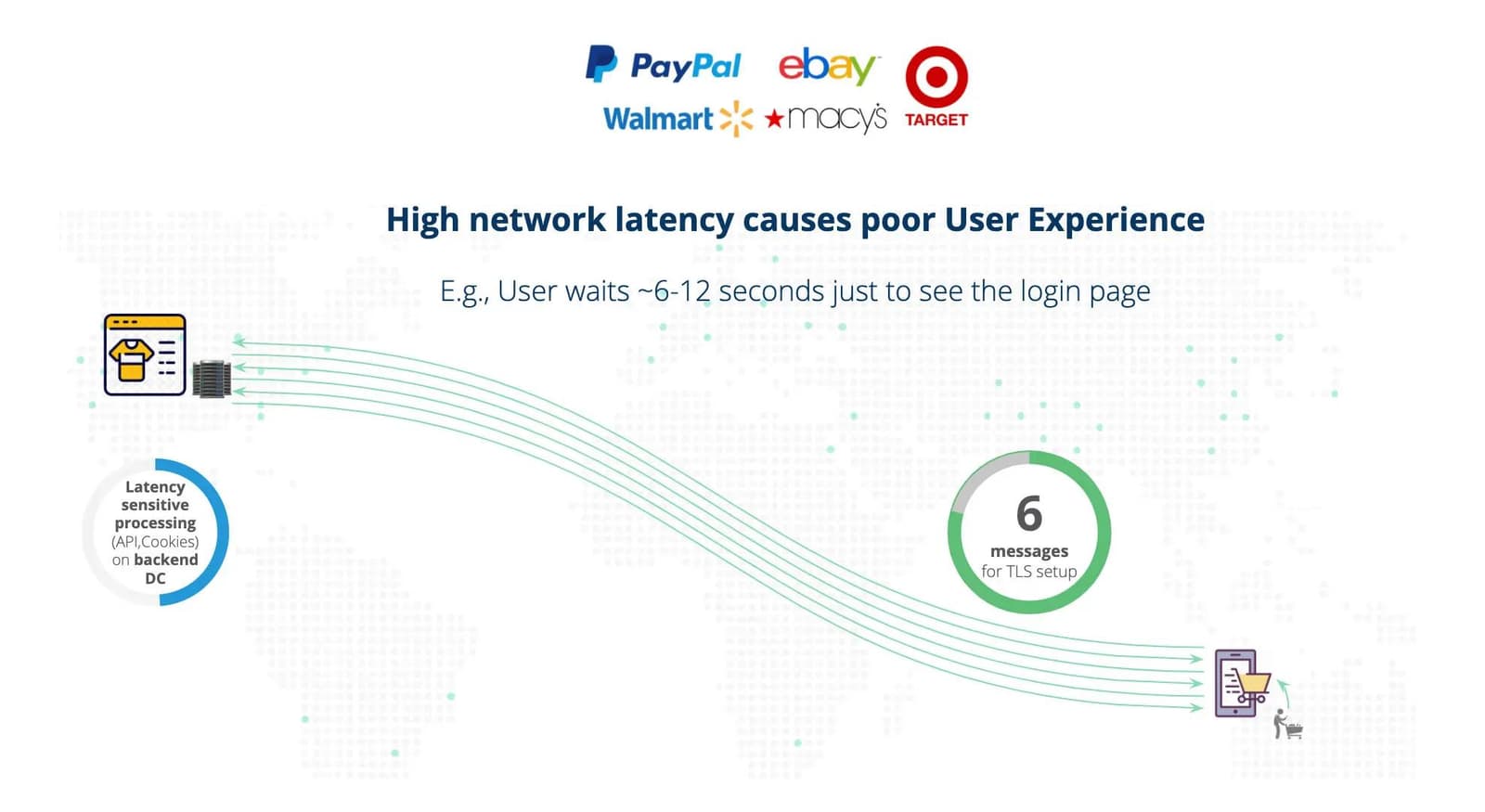
Let’s deconstruct a web-app page load as shown in figure 2

- First, a secure SSL session is established, that requires 6 messages back and forth between the user’s browser and the web-app.
- Next, the web-app will typically use the cookies in the user’s browser to determine if the user has an account with the ecommerce vendor.
- Based on the cookie, If the user has an account the user is shown a login page, else the user is shown a checkout-as-a-guest page.
Six messages just to set up the secure SSL session when transmitted over high latency links (potentially transatlantic/transpacific links) surely impacts page load times and consequently results in poor user experience
How can Volterra ADN improve app performance?
There are many techniques to improve web-app performance by optimizing the application such as compressing the images or optimizing dependencies to reduce page load times. Many times, these optimizations might not be possible because of the business requirements driving application design. Even if these optimizations are possible, it might not be a feasible option because the developers who wrote the app are no longer with the organization or busy developing new services. Therefore DevOps teams in e-commerce organizations value solutions that can improve app performance but don’t require changes to the application.
Volterra offers two products VoltMesh and VoltStack, that combined with Volterra’s ADN, can improve application performance by up to 75% (see the demonstration in the next section). Volterra’s VoltMesh product is a globally distributed networking and security product which when configured on Volterra’s ADN also provides application acceleration capabilities. Volterra’s VoltStack product provides distributed application deployment and lifecycle management which enables users to offload portions of their applications to Volterra’s ADN to further enhance application performance.
VoltMesh and VoltStack address e-commerce enterprises’ web application performance in the following three ways
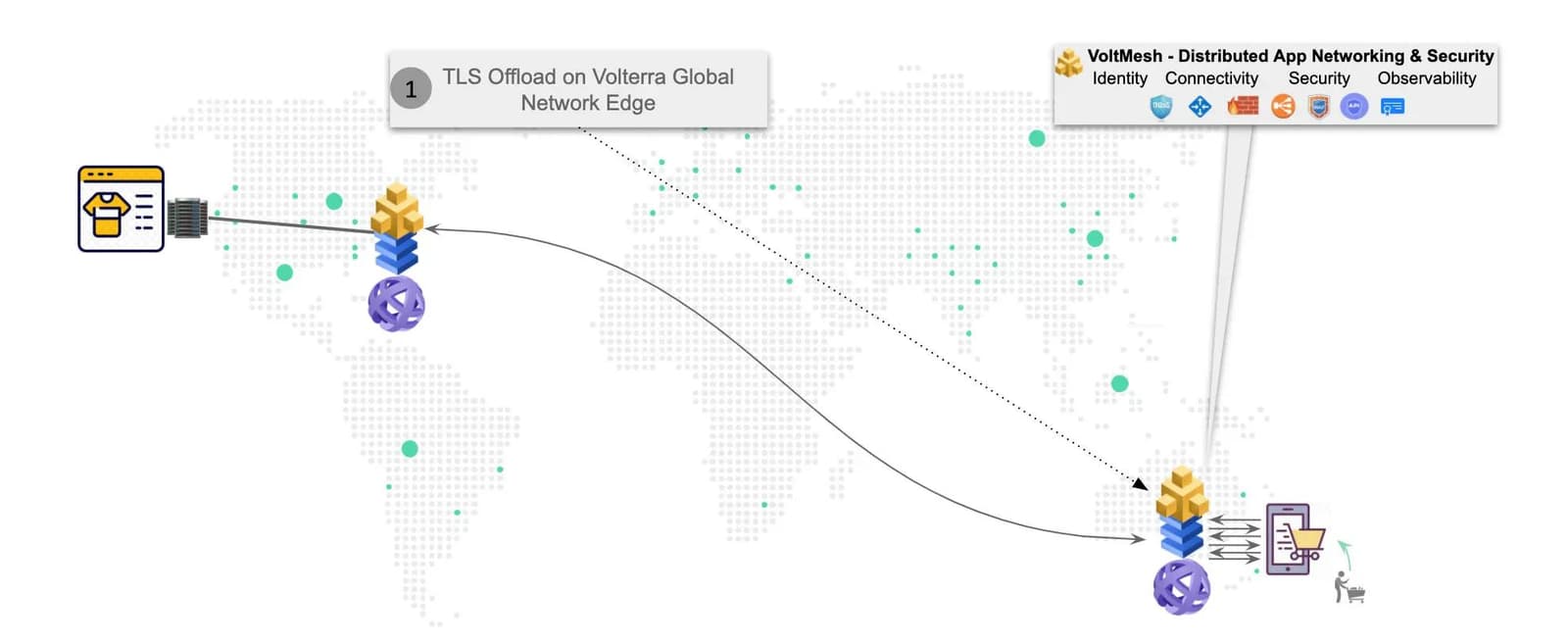
Solution 1: SSL Termination (a.k.a. TLS offload) on Volterra ADN
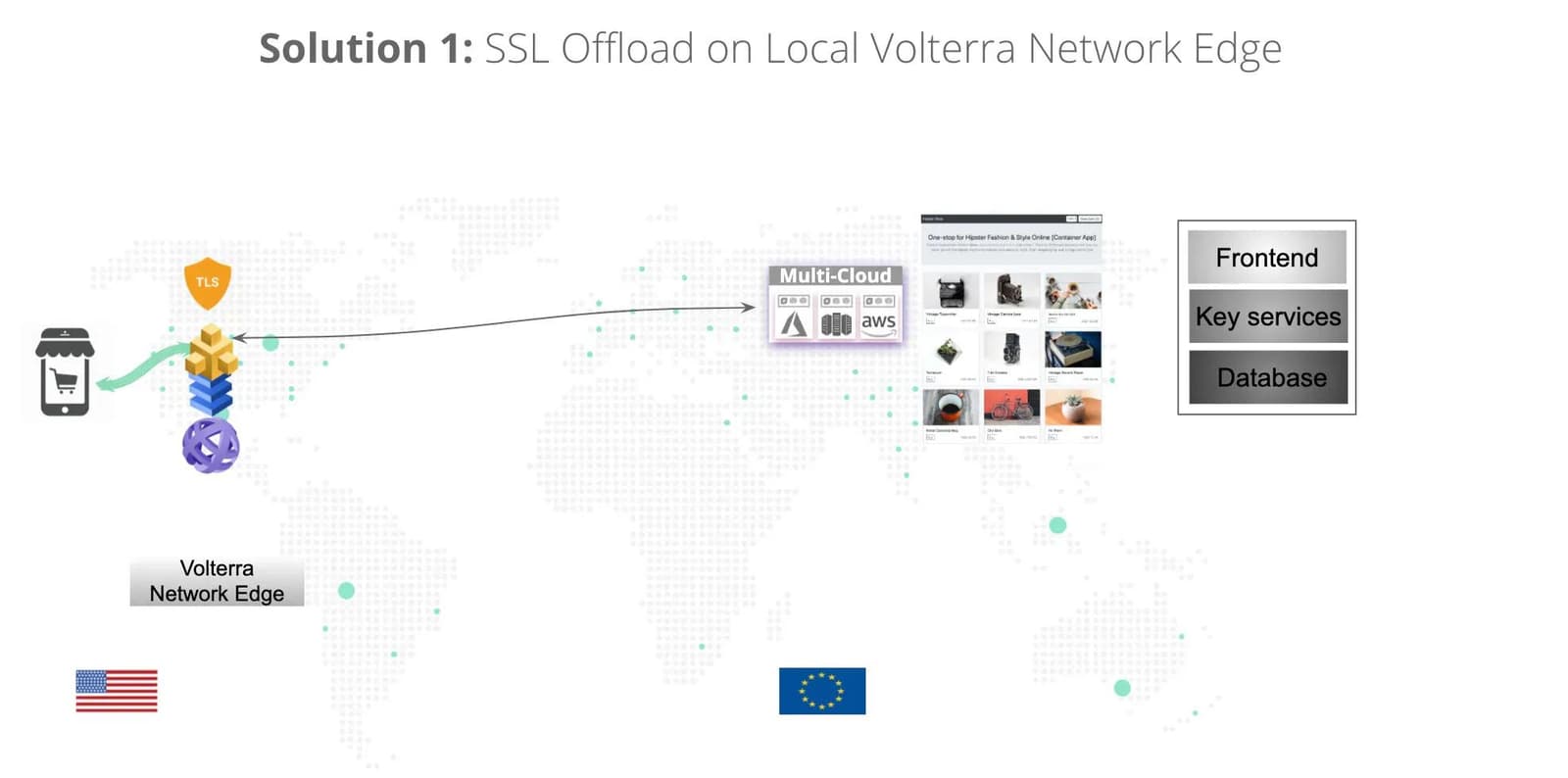
The simplest solution to improve web app performance is to perform SSL session termination on Volterra’s Global ADN. The set of six messages to set up the SSL session are sent locally to the global network edge in-country and do not traverse transatlantic or transpacific links. There will be a persistent SSL session between the remote Volterra global network site and the origin server further improving performance. This can be visualized as shown in Figure 3.

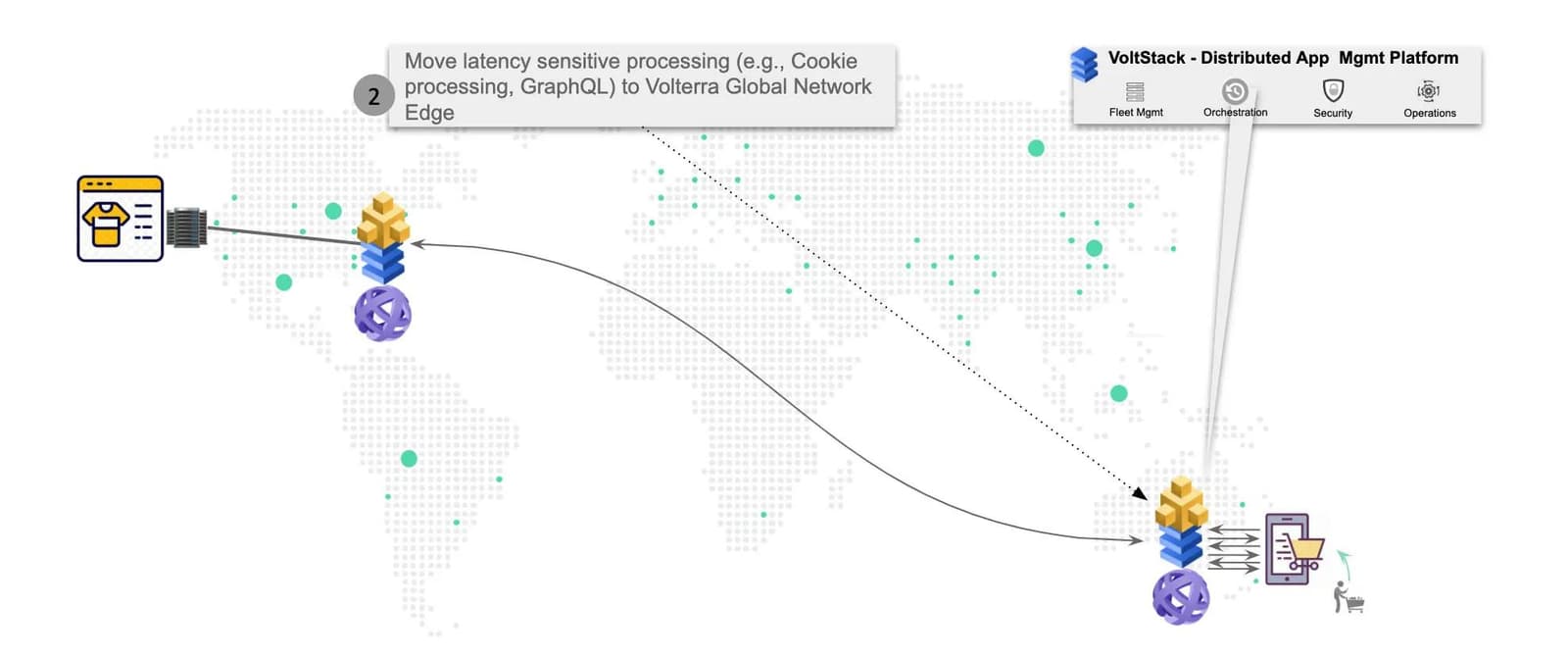
Solution 2: Move latency-sensitive processing such as cookie processing onto Volterra ADN
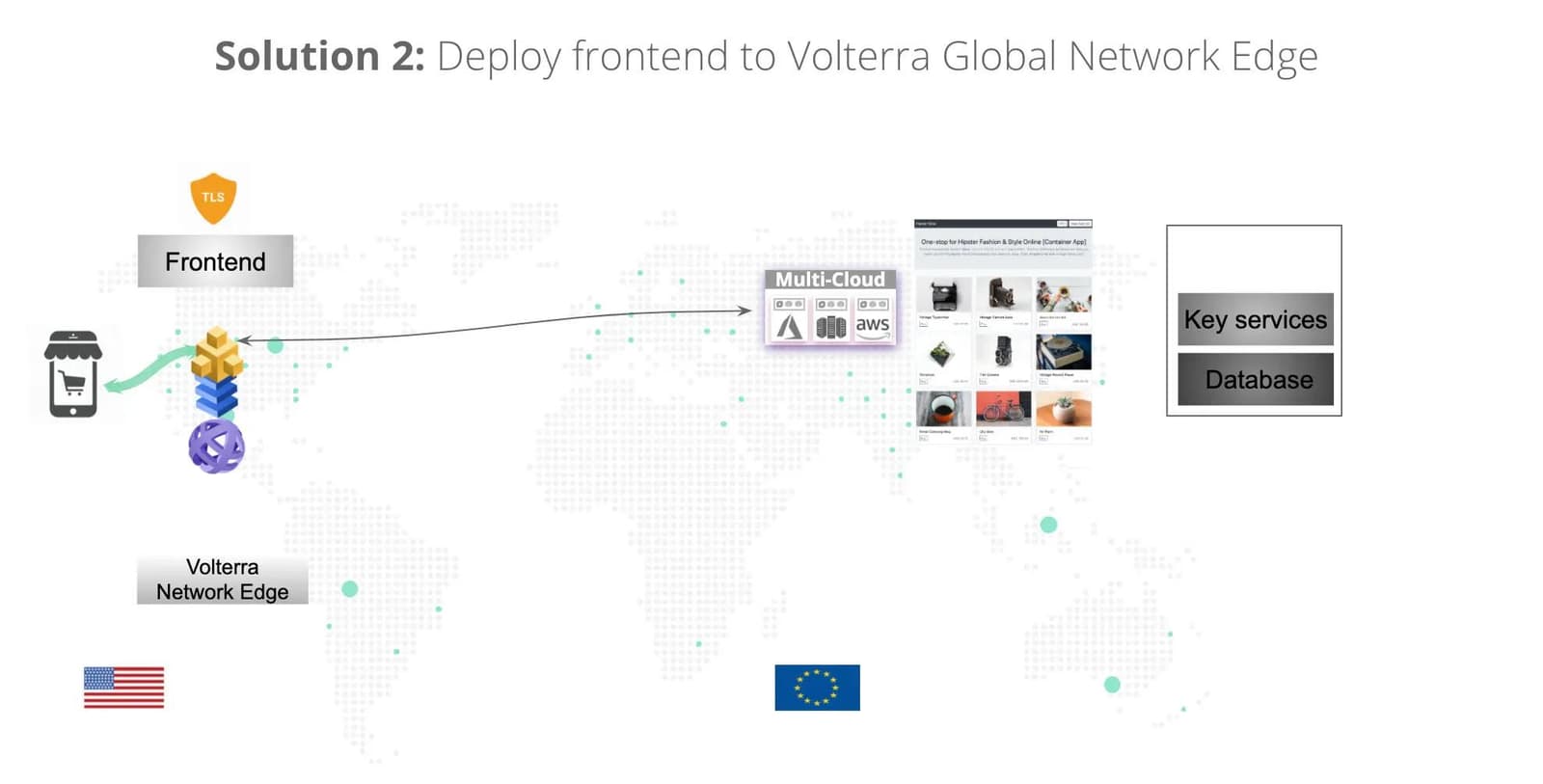
To improve the performance further, enterprises can deploy latency sensitive portions of their apps on the ADN. Examples of latency-sensitive portions of the web-app include cookie processing or graphQL or backend-for-front-end. In an ecommerce enterprise example, they typically process cookies to determine which page to paint the user e.g., if the user has an account, then paint the login page, else paint a guest page. Processing cookies on our ADN improves performance dramatically vs. processing cookies in centralized DCs or cloud half-way across the globe. This can be visualized as shown in Figure 4.

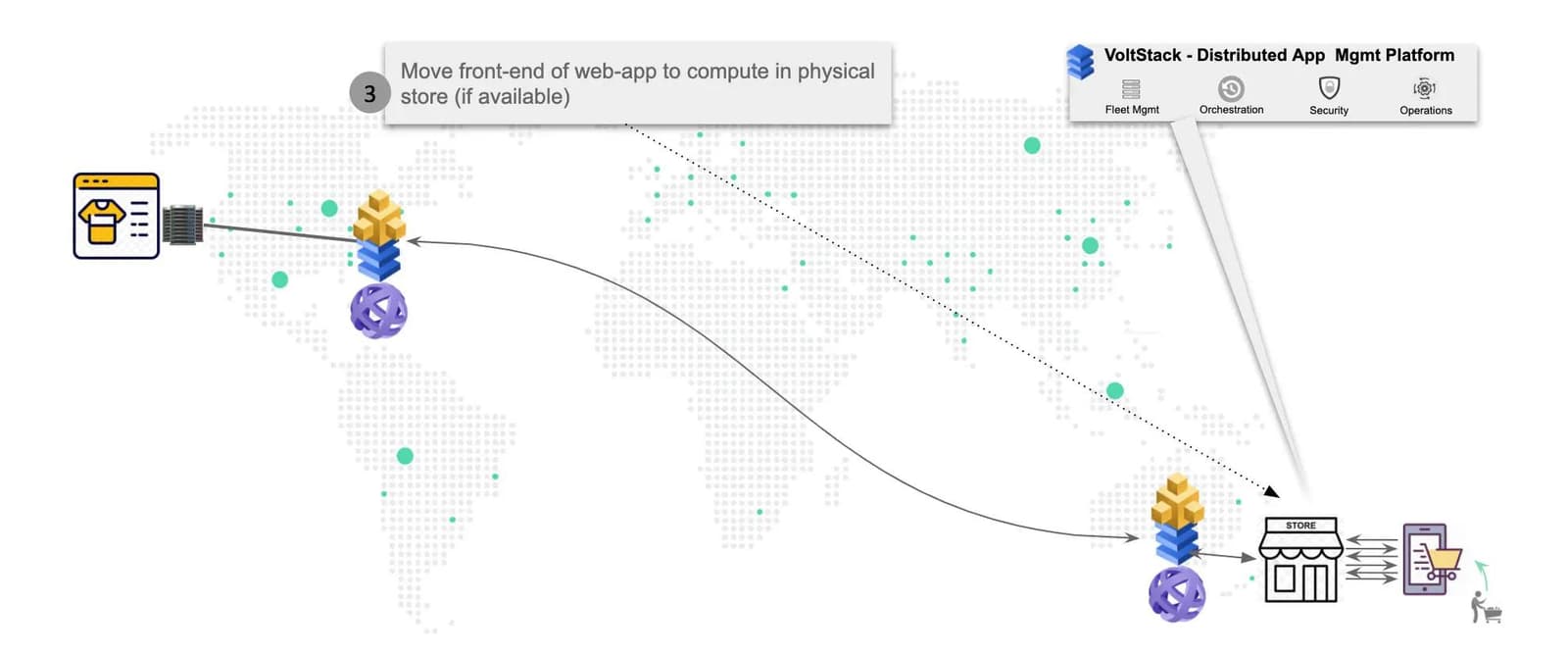
Solution 3: Move front-end of web-app (e.g., product catalog) itself to the edge i.e., physical store
Many commerce vendors such as Macy’s, Home Depot, Target have physical stores as well where consumers browse the online product catalog, inside the physical store, to check item location as well as access deals/coupons. To improve the user experience, they could choose to move only the front-end of their web-app to in-store compute. All the remaining components of their app, i.e., databases, could remain in the back-end data center as that won’t be accessed as frequently as the front-end product catalog. This can be visualized as shown in Figure 5.

Key architectural tenets to consider in any solution
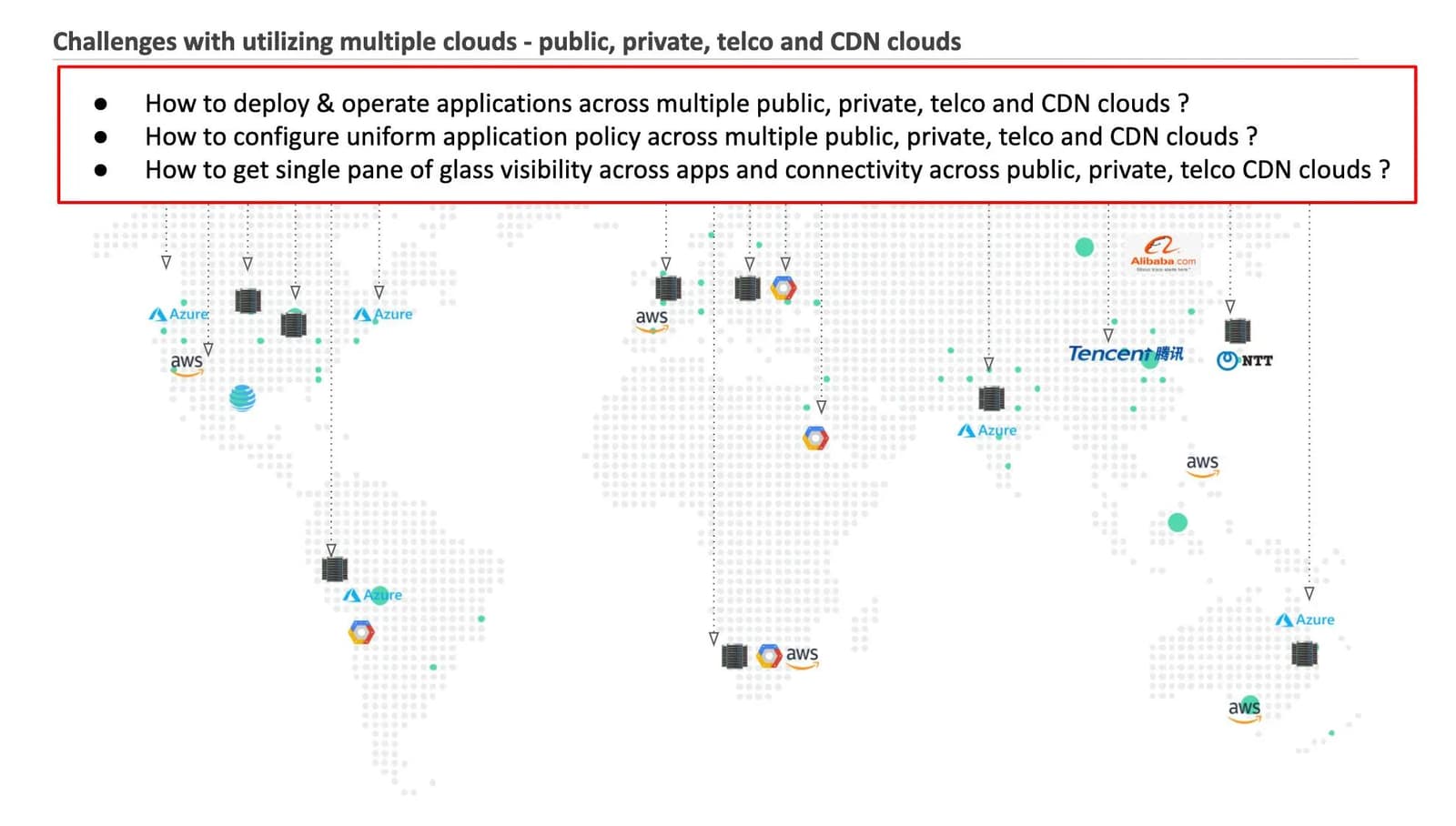
This problem is fundamentally a distributed computing problem across multiple heterogeneous clouds. DevOps teams could go the do-it-yourself route by cobbling together piecemeal solutions from different vendors such as public cloud providers, CDN providers, or edge providers or buy a packaged solution from distributed cloud services platform providers. The challenges are highlighted in Figure 6.

Here are the key architectural tenets DevOps teams should consider when evaluating any solution.
- Consistent application runtime environment across multiple clouds: The DevOps teams’ application will be distributed across their backend cloud, which could be private data center or public cloud and their edge location and physical store location, all of which could be completely different application runtime environments. DevOps teams should strongly consider solutions that leverage Kubernetes to provide a consistent application runtime environment across all these distributed clouds. Kubernetes homogenizes the clouds and makes it easier to easily move pieces of the applications across the clouds.
- Geo-proximity traffic routing: As the front end of the application could be deployed in different locations cloud vs. edge vs. physical store edge, every solution should ensure the user’s traffic should be diverted to the closest location where the front-end service is deployed. And any solution considered, shouldn’t require DevOps teams to change internet routing policies.
- Global load balancing: Any solution considered should offer global load balancing as the backend services could be in multiple locations around the globe.
- Uniform application and network security policies across multiple clouds: While the location of the application components could vary based on region, any solution considered should provide the ability for a uniform application and network security policy to be applied in whichever cloud the front-end service is deployed.
- Single pane of glass observability across multiple clouds and across application and network connectivity: In a distributed cloud environment it is extremely difficult to troubleshoot issues across applications and connectivity in multiple clouds. Any solution considered should provide a single pane of glass observability across connectivity, security, and application deployments across multiple clouds.
Results achieved by Volterra’s solutions
Test Setup
The test setup described next was used to demonstrate the performance improvements offered by each of the Volterra solutions described in the previous section:
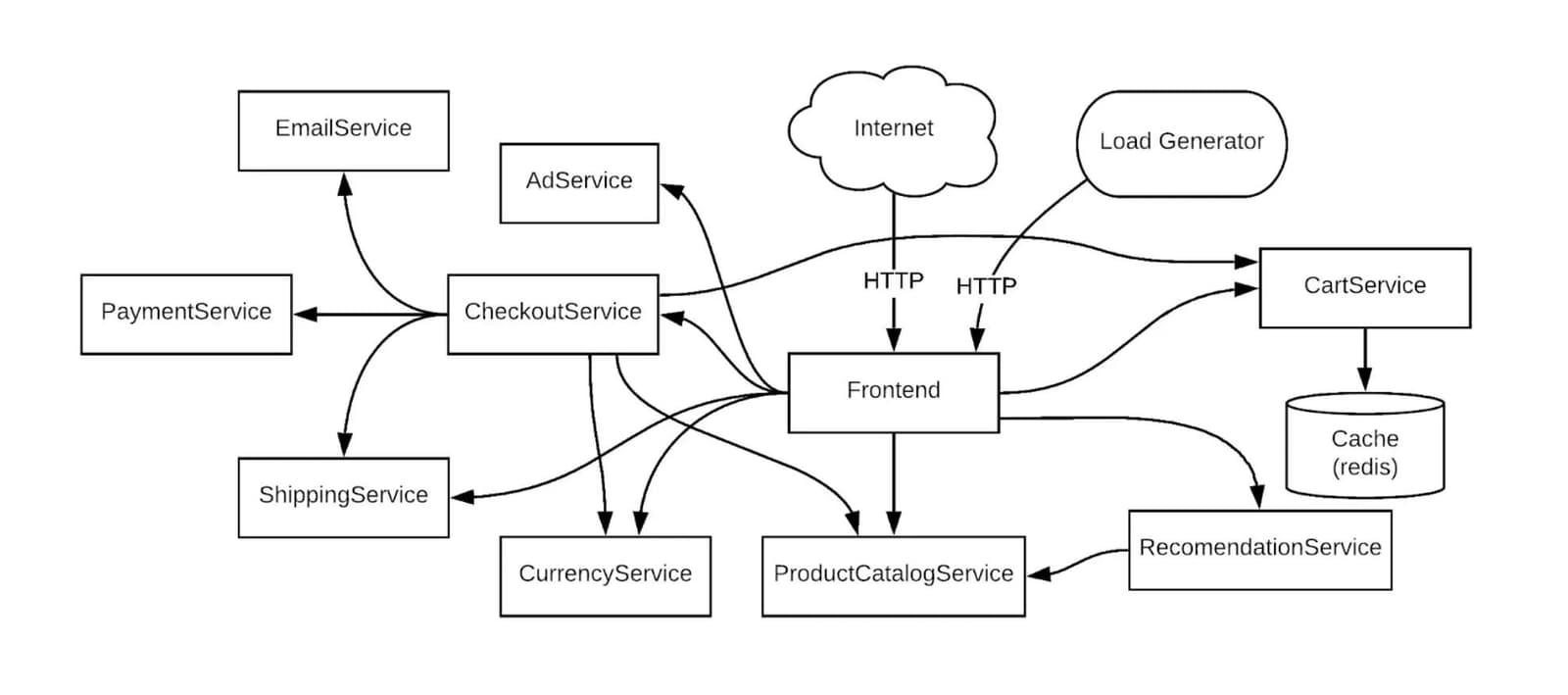
- The web-app used was Online Boutique, a cloud-native microservices demo application from Google. The web-app consists of 11 microservices as shown in Figure 7

- Web App performance was measured using webpagetest.org
- The metric used to determine web-app performance in webpagetest.org was “Document Complete”
- The enterprise is a European e-commerce company with data centers located in Paris
- The user (or client) is always located in San Francisco.
Test Scenario and Results
The following four scenarios were tested and the performance improvements are described for each scenario.
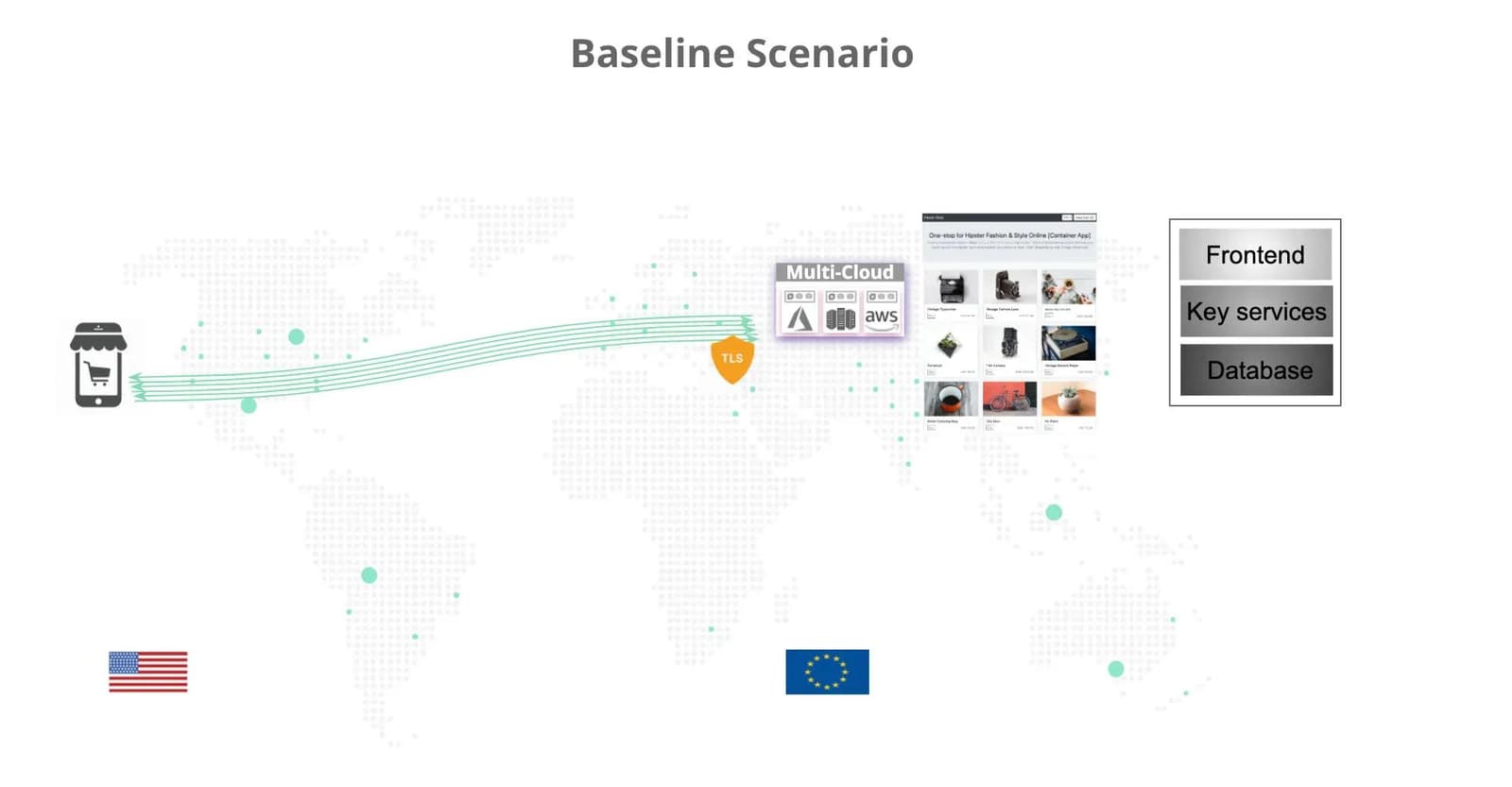
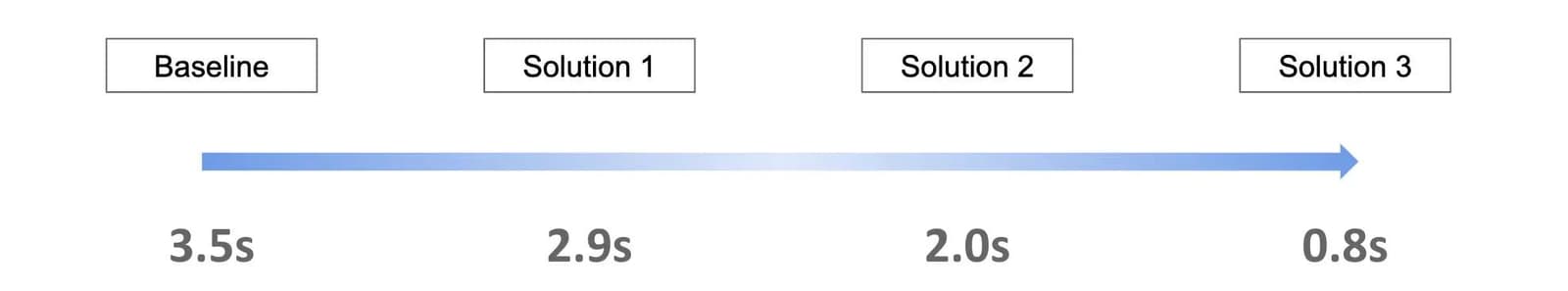
Baseline Scenario: First, I baseline the web-app performance with the user in San Francisco, and the web-app running entirely in the Paris data center as shown in Figure 8. The performance of the web-app for the baseline scenario was measured at 3.5 seconds.

Solution 1 Test Scenario: In the test for solution 1, the user is still in San Francisco, the web-app is still running in the Paris data center, however, the SSL session is terminated on VoltMesh reverse proxy running on Volterra ADN in San Jose. This scenario is shown in Figure 9.

VoltMesh automatically creates a persistent SSL session between the reverse proxy running in San Jose PoP and the web-app running in Paris data center. The performance of the web-app improved to 2.9 seconds, an improvement of ~18%.
Solution 2 Test Scenario: In the test for solution 2, the front-end and currency microservice are deployed on the ADN in San Jose. The remaining microservices and databases still run in the Paris data center. This scenario is shown in Figure 10.

The rationale behind only moving the front-end and currency microservices is that only these microservices are involved during the users’ casual browsing activity. The performance of the web-app improves to 2 seconds, an improvement of 31% over Solution 1’s results.
Solution 3 Test Scenario: In the test for solution 3, the front-end and currency microservice were deployed to a commodity Intel NUC (4 virtual cores) in a physical store edge.

The rationale behind only moving the front-end and currency microservices is that only these microservices are involved during the users’ casual browsing activity in the physical store edge. The performance of the web-app improves to 0.8 seconds, an improvement of 60% over Solution 2’s results.
Summary Results and Economic Value
A summary of the test results and the consequent economic value is shown in Figure 12. The economic value can be determined by extrapolating the improvements in seconds with the value of each second of improvement to the organization. For example, Amazon values each improvement of 1-second results in an economic value of $1.6B; therefore solution 3 provides an economic value of $4.3B over baseline.

As can be seen from these results, DevOps teams can achieve significant performance improvements without rewriting the application using the three options proposed in this blog while maintaining the same level of security protection for their application. To learn more about real customer use cases that can be solved by a distributed cloud platform or have real customer use cases to share with me, feel free to reach out to me via LinkedIn or Twitter.
About the Author
Related Blog Posts

Keyfactor + F5: Integrating digital trust in the F5 platform
By integrating digital trust solutions into F5 ADSP, Keyfactor and F5 redefine how organizations protect and deliver digital services at enterprise scale.

Architecting for AI: Secure, scalable, multicloud
Operationalize AI-era multicloud with F5 and Equinix. Explore scalable solutions for secure data flows, uniform policies, and governance across dynamic cloud environments.

Nutanix and F5 expand successful partnership to Kubernetes
Nutanix and F5 have a shared vision of simplifying IT management. The two are joining forces for a Kubernetes service that is backed by F5 NGINX Plus.

AppViewX + F5: Automating and orchestrating app delivery
As an F5 ADSP Select partner, AppViewX works with F5 to deliver a centralized orchestration solution to manage app services across distributed environments.
F5 NGINX Gateway Fabric is a certified solution for Red Hat OpenShift
F5 collaborates with Red Hat to deliver a solution that combines the high-performance app delivery of F5 NGINX with Red Hat OpenShift’s enterprise Kubernetes capabilities.
Phishing Attacks Soar 220% During COVID-19 Peak as Cybercriminal Opportunism Intensifies
David Warburton, author of the F5 Labs 2020 Phishing and Fraud Report, describes how fraudsters are adapting to the pandemic and maps out the trends ahead in this video, with summary comments.